ওয়েবসাইট তৈরি করেছেন কিন্তু ওয়েবসাইটে ফেসবুকের লাইক পেইজ প্রদর্শন করেননি এমন সাইট খুঁজে পাওয়া মুশকিল। সঠিকভাবে লাইক পেইজ প্রদর্শন করতে পারলে ওয়েবসাইটের ভিজিটর থেকে ফেসবুক ফলোয়ারে কনভার্ট করা সম্ভব। যা বেশ কার্যকরী।
ফেসবুক লাইক-বক্স দেখানোর জন্য সহজ পদ্ধতি হচ্ছে লাইক-বক্স এমবেড করা। এই লিংকের মাধ্যমে আপনি বেশ কয়েকভাবেই লাইক-বক্স প্রদর্শন করতে পারবেন। আমি নিজেও এই পদ্ধতি ব্যবহার করে ওয়ার্ডপ্রেস বা HTML ওয়েবসাইটে লাইক-বক্স ইন্ট্রিগ্রেট করেছি, কিন্তু সমস্যা হলও এই এমবেডেড লাইক-বক্স সাইটের লোডটাইম বেশ বাড়িয়ে তোলে এবং দেখতেও খুব একটা আকর্ষনীয় না।

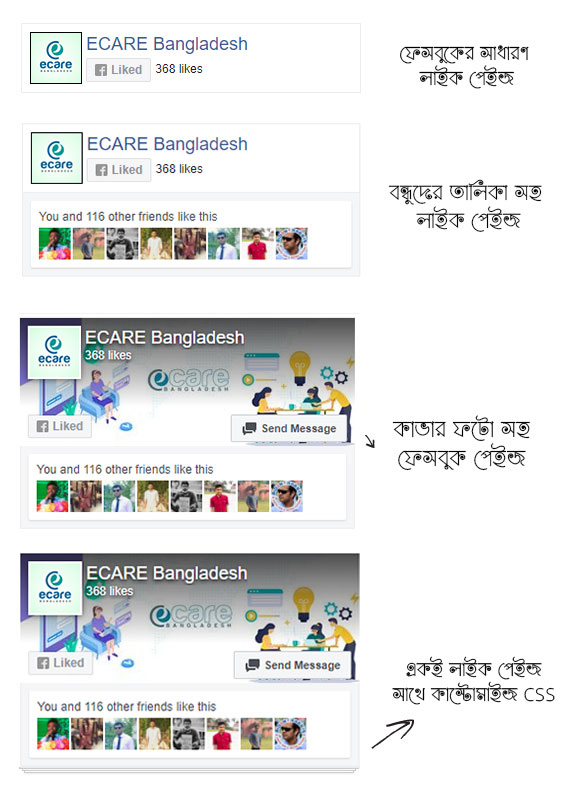
এটাকে আরো একটু কাস্টোমাইজ করে আকর্ষনীয় এবং স্পীডি করে তুললে কেমন হয়? আজকের আমরা শিখবো কিভাবে সঠিক নিয়মে আপনার ওয়েবসাইটে লাইক বক্স প্রদর্শন করবেন।
ব্যাপারটা খুবই সহজ। নিচের কোড ব্লকে ডাবল ক্লিক করে এডিটর মুড অন করুন। দ্বিতীয় নাম্বার লাইনে আমাদের ফেসবুকের লিংক দেয়া আছে সেটি আপনার ফেসবুক পেইজের লিংক দিয়ে রিপ্লেস করুন। পুরো কোডটুকু কপি করুন। ব্যাস এখন যেখানে বা যে সেকশনে ফেসবুক লাইক পেইজ দেখাতে চাইছেন সেখানে এই কোড পেষ্ট করে দিন।
<div class="fb-page"
data-href="https://www.facebook.com/ecare.com.bd"
data-small-header="false"
data-hide-cover="false"
data-show-facepile="true"
data-show-posts="false">
</div>
<div id="fb-root"></div>
<style>
.fb-page, .fb-page:before, .fb-page:after {
border: 1px solid #ccc;
}
.fb-page:before, .fb-page:after {
content: "";
position: absolute;
bottom: -3px;
left: 2px;
right: 2px;
height: 1px;
border-top: none
}
.fb-page:after {
left: 4px;
right: 4px;
bottom: -5px;
box-shadow: 0 0 2px #ccc
}
</style>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
আউটপুট কেমন হলো তা জানিয়ে কমেন্ট করতে ভুলবেন না। এছাড়া আমাকে ফেসবুকে অনুসরণ করতে চাইলে এখানে ক্লিক করুন। হ্যাপি কোডিং 🙂